Untuk membuatnya silahkan ikuti prosedur dibawah:
1. Login ke akun blogger
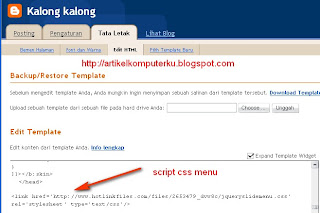
Pilih Dashboard - Tata letak - Edit HTML
 cari kode berikut:
cari kode berikut:]]></b:skin>
2. Di bagian atas kode tersebut masukkan kode berikut
3. Klik tombol "Simpan Template"ul#menu
{
margin:0;
padding:0;
list-style-type:none;
width:auto;
position:relative;
display:block;
height:30px;
font-size:12px;
font-weight:bold;
background:transparent url(http://i48.tinypic.com/2zgf4mo.jpg) repeat-x top left;
font-family:Arial, Helvetica, sans-serif;
border-bottom:1px solid #000000;
border-top:1px solid #000000;
}
ul#menu li
{
display:block;
float:left;
margin:0;
padding:0;
}
ul#menu li a
{
display:block;
float:left;
color:#999999;
text-decoration:none;
font-weight:bold;
padding:8px 20px 0 20px;
}
ul#menu li a:hover
{
color:#FFFFFF;
height:22px;
background:transparent url(http://i48.tinypic.com/2zgf4mo.jpg) 0px -30px no-repeat;
}
ul#menu li a.current
{
display:inline;
height:22px;
background:transparent url(http://i48.tinypic.com/2zgf4mo.jpg) 0px -30px no-repeat;
float:left;
margin:0;
}
4. Buka halaman "Tata Letak -> Elemen Halaman"
5. Pada Elemen header , klik " Tambah Gadget"

6. Pilih gadget html/javascript
masukkan script berikut :
<ul id="menu">
<li class="button"><a class="current" href="#">Home</a></li>
<li class="button"><a href="#">Mobile Phone</a></li>
<li class="button"><a href="#">Blogger Tips</a></li>
<li class="button"><a href="#">SEO</a></li>
<li class="button"><a href="#">Credit Card</a></li>
<li class="button"><a href="#" target="_blank">Computer</a></li>
</ul>
</div><!-- End of Nav Div -->
Catatan:
Pada script di atas Ganti semua tanda # pada href="#" dengan url target atau url tujuan.
misalnya: http://eriyul.blogspot.com/
Home, Mobile Phone, Blogger Tips ..., diganti dengan teks yang akan ditampilkan di menu
okey selamat bereksperimen......ditunggu komentarnya....
